Введение
CSS3 произвел революцию в мире веб разработки, поскольку он принес много новых функциональных возможностей. Эта технология продолжает развиваться и внедрять новые возможности. В Новом, 2015 году будут добавляться новые свойства, про некоторые из них мы расскажем в этой статье.
CSS - маски
В Webkit браузерах CSS-маски функционируют уже давно. В ноябре 2014 года была опубликована новая спецификация CSS масок, теперь мы ждем, когда поддержку данного свойства получат все браузеры.
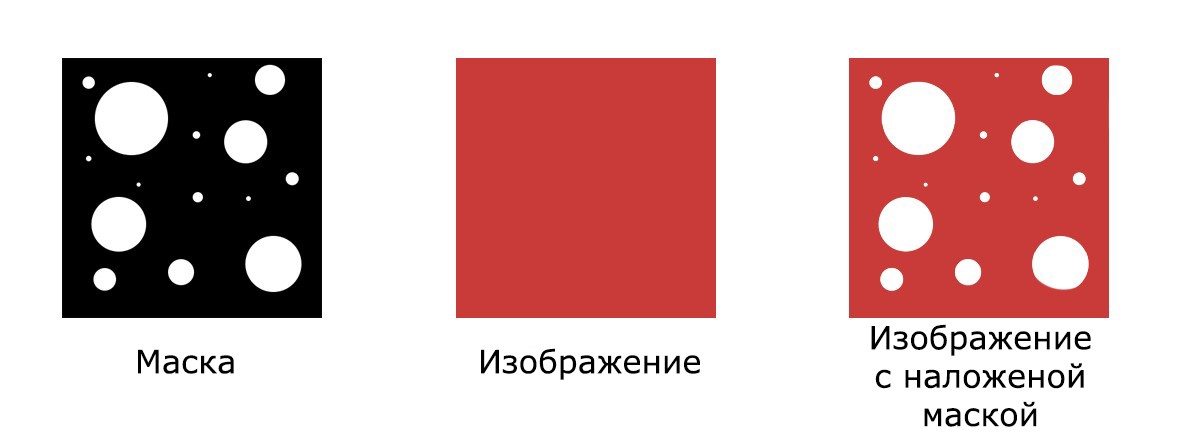
Что такое маска? Проще говоря, маской можно назвать изображение с белой или черной фигурой и прозрачным фоном. Применяя маску на изображение или элемент, мы получим маскированное изображение.
Пример:

Маски можно использовать сейчас, но, к сожалению, только в браузерах Webkit отображение будет корректным.
Использование масок в Webkit
На движке Webkit маски выполняются очень легко, просто используйте тег mask.
.element {
-webkit-mask: url('mask.png');
}
Давайте попробуем создать пример. Вот наше изображение маски:

Накладывать маску будем на эту фотографию:

Теперь добавим немного кода:
class="element">
src="image.jpeg" alt="" />
type="text/css">
.element {
width: 500px;
overflow: hidden;
}
.element img {
-webkit-mask: url(mask-image.png);
}
В результате мы получим вот такое изображение:

Кроме того, можно использовать свойства. Например, Вы можете установить позицию:
.element img {
-webkit-mask: url(mask-image.png) 30% 30% repeat-x border-box;
/* .. тоже самое что и.. */
-webkit-mask-image: url(mask-image.png);
-webkit-mask-position: 30% 30%;
-webkit-mask-repeat: repeat-x;
-webkit-mask-box-clip: border-box;
/* Так же можно указать и размер! */
-webkit-mask-size: 30% 30%;
}
CSS-исключения
CSS-исключения (CSS Exclusions) - очень мощная функция, позволяющая изменить отображение контента на странице. Используя только одно свойство, можно поменять весь стиль страницы, это очень похоже на редактирование страницы в редакторе WYSIWYG. Давайте посмотрим на самое интересное свойство - “wrap-flow”.
Видео курсы по схожей тематике:
Wrap-flow
Wrap-flow позволяет определить, какое количество элементов влияет на другие, когда они поверх остальных. Зачастую блоки перекрываются. С помощью wrap-flow все элементы адаптируются под верхний элемент на странице.
Wrap-flow имеет несколько настроек:
- auto: обычное состояние, ни один из элементов не регулируется
- start: все, что после элемента - удаляется
- end: удаляется все, что до элемента
- both: удаляется контент под объектом
- minimum: удаляется сторона с наибольшим количеством контента
- maximum: удаляется сторона с наименьшим количеством контента
- clear: c двух сторон от объекта всё содержимое удаляется
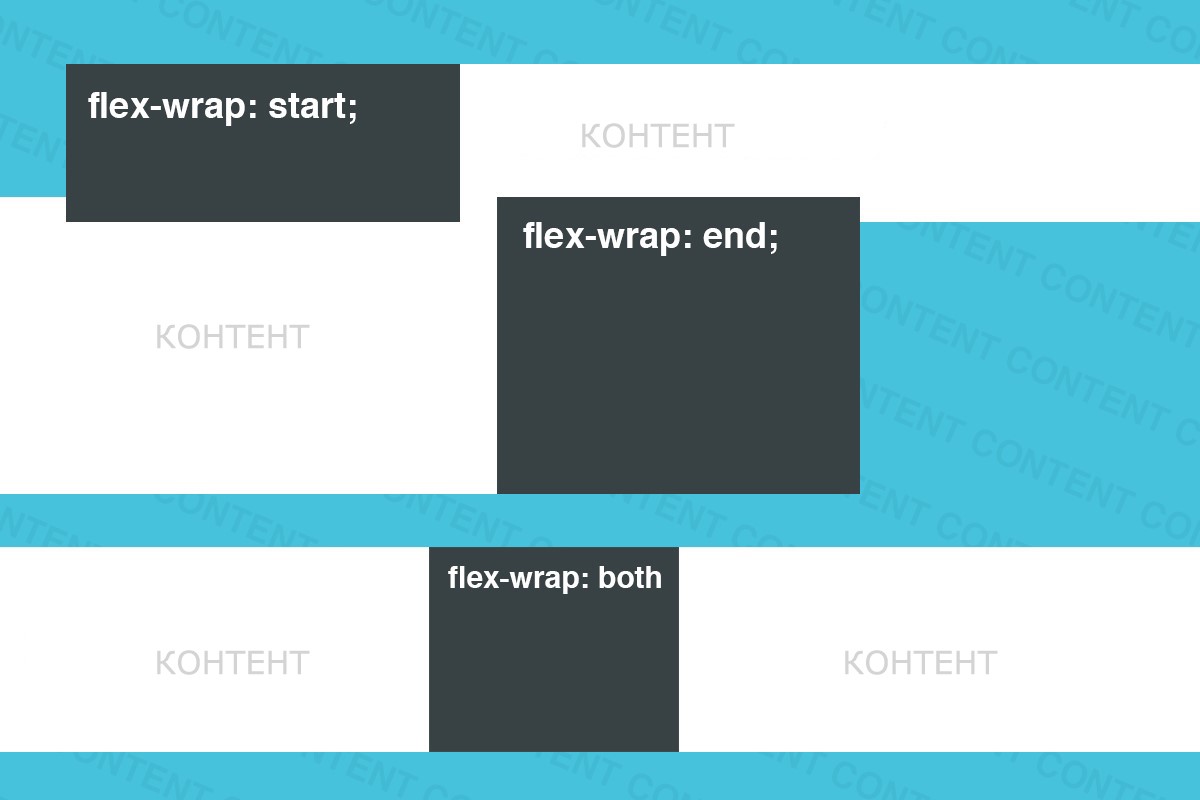
Диаграмма для помощи:

Композиции и модели смешивания (Composition and Blending)
Режимы смешивания в CSS стали частью официальной спецификации W3C. Это значит, что Вы можете выполнять затемнения основы (color burn) через CSS. Данная спецификация новая, так что возможны изменения прежде, чем она попадет в другие браузеры. У нее такой принцип работы: есть 2 изображения, они накладываются одно на другое с помощью абсолютного позиционирования.
Это будет выглядеть так:
<div class="blend">
<img src="duck.gif" alt="Duck" class="duck" width="500" height="500" style="position: absolute; top: 0; left: 0" />
<img src="penguin.gif" alt="Penguin" class="penguin" width="500" height="500" style="position: absolute; top: 0; left: 0" />
div>
Пример CSS кода:
Бесплатные вебинары по схожей тематике:
.blend {
position: relative;
}
.blend .duck {
mix-blend-mode: overlay;
}
В целом вся конструкция выглядит так:

Если Вам интересно, то можете попробовать режимы наложения прямо сейчас. Для этого Вам необходимо скачать Adobe’s experimental webkit browser
Статьи по схожей тематике