Недавно в моей жизни начинающего разработчика игр появилась задача - сделать фон в игре, но не просто уныленький статичный бэкграунд, а параллакс. Да, эта чудо-красота применима не только в разработке сайтов, но и при создании игр. Попытка вдохновиться в гугле практически ничем не закончилась. Пришлось справляться с задачей собственными силами.
У меня получилось. Хочу поделиться с вами опытом.
Справедливо замечу, что параллакс — это не достояние веба. Еще в дремучие времена существования 8-битных игр параллакс успешно применялся для создания иллюзии объема в двухмерной игре. Коротко говоря, параллакс — это наслоение изображений, каждый слой движется со своей скоростью. Ближайший к игроку имеет самую высокую скорость, соответственно дальний (последний) — самую низкую.
Ну что, вроде, минимально в теории разобрались и даже нашли, откуда ноги растут, значит, мы готовы перейти непосредственно к практике и сотворить это чудо своими руками.
Что вам потребуется:
- базовые знания Unity3D 5 (на уровне создания скриптов, добавления компонентов);
- понимание С#;
- 3 или больше картинок в формате .png;
- внимательность и желание.
Ладно, последнее не очень обязательно =)
По ссылке вы можете скачать необходимые изображения, а также уже готовый проект.
Подготовка
Запускаем Unity3D, создаем новый проект, называем его, например, Parallax2D.
Закидываем в папку Assets наши бэкграунды. Рекомендую сложить их в отдельную папку. В моем случае они лежат в Assets – StarSky.

Каждое изображение называем удобно и понятно. Я назвала их по порядку размещения (Background – задний фон, MiddleBackground – средний, TopBackground – верхний слой).
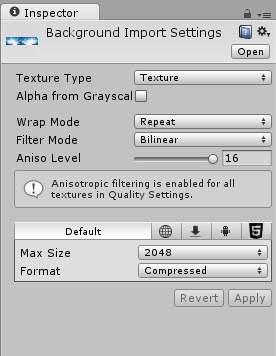
Для того, чтобы картинка перемещалась гладко, нам необходимо настроить ее в Inspector. Обратите внимание, этот этап очень важен, иначе все размажет, как звезды за иллюминатором Энтерпрайза на 3-й космической скорости.
В поле Texture Type выбираем тип Texture, во Wrap Mode отмечаем Repeat. И радостно тыкаем Apply. Без этого действия изменения не сохранятся, а потом можно долго недоумевать, почему же оно не работает. Совершаем эти телодвижения и для 2-х остальных текстур.

Подготовив картинки, переходим к этапу размещения их на сцене. Часто в этих ваших интерентах можно встретить совет - размещать их с помощью GameObject – Plane. Вы, конечно, можете потрудиться и заставить 3D объект нормально функционировать в 2D игре. Но, на самом деле, это все будет уныло, как последний эпизод «Звездных войн», а работать это чудовище будет чуть более быстро, чем аж никак. Поэтому я рекомендую долго не мучиться и использовать элемент UI – Canvas.
Canvas меняет размер фона автоматически, подстраивает его под размеры экрана гаджета, на котором запускают игру. Это избавляет нас от потребности писать скрипт, который будет отвечать за отслеживание размеров экрана и изменения размера фона.
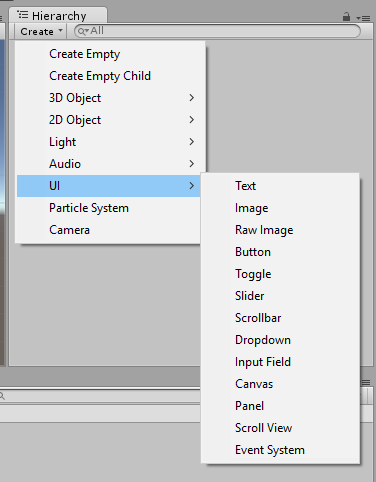
В Hierarchy выбираем UI – Canvas. Собственно, если работать с Юнькой для вас не впервой, то вы явно знаете еще много других способов, как добавить в Hierarchy объект. Так что делайте это любым удобным способом.

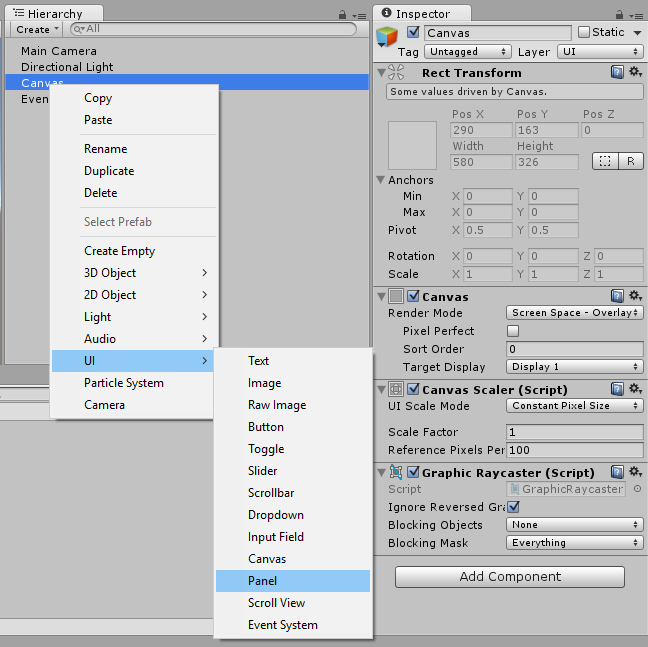
Создав Canvas, добавляем чайлдами («внутрь» канвы) три Panel для 3-х наших фонов.

После добавления наша Hierarchy выглядит так:

Переименовываем Canvas и Panel, чтобы у всех были свои пароли и явки.

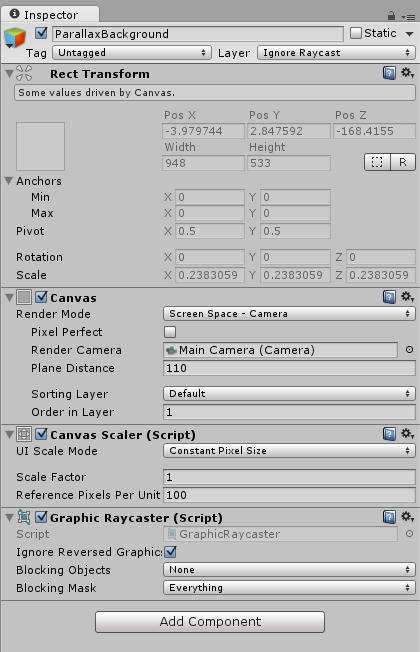
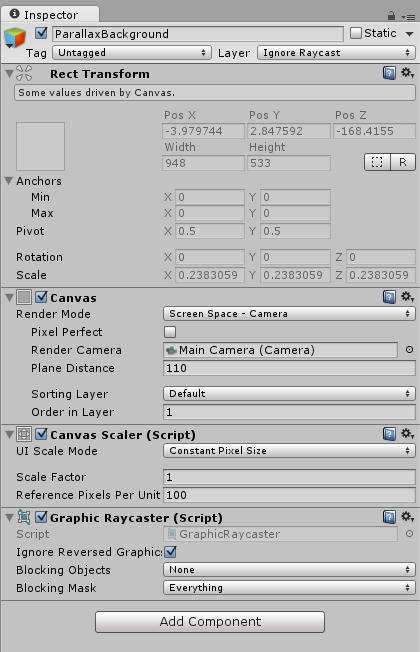
А теперь засучиваем рукава и беремся препарировать — подготавливать каждый компонент в Inspector.
Начнем с ParallaxBackground.
Изменяем Layer на Ignore Raycast, чтобы наш фон не реагировал на касания пальцами. Unity обязательно спросит, применить ли эти изменения ко всем «детям» — соглашаемся.
Далее переходим к компоненту Canvas.
Находим Render Mode, выбираем Screen Space – Camera. В Render Camera добавляем нашу текущую дефолтную камеру (Main Camera(Camera)).
Відео курси за схожою тематикою:
Plane Distance ставим пока 110, но этот показатель проще отстроить во время теста. По факту — это расстояние от камеры до нашей канвы. То есть, изменяя его, мы будем получать разную глубину изображения.


Остальное не трогаем и переходим к Back.
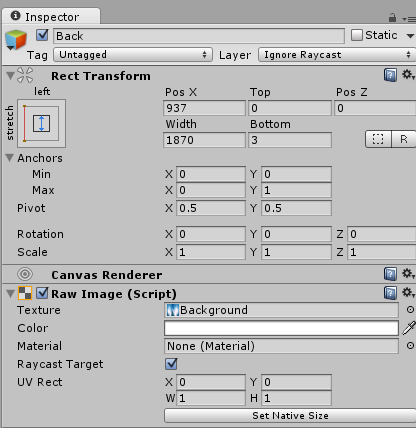
В Rect Transform привязываем позицию к левому краю. Теперь наш фон будет всегда отстраиваться по одному краю, и мы избежим проблем с правильной позицией на разных устройствах.
Удаляем компонент Image (Script), вместо него добавляем Raw Image (Script) (напомню, Add Component – UI – Raw Image (Scriot)). В Texture добавляем картинку нашего самого последнего слоя.
Те же операции проделываем и для остальных слоев. Можно сделать немного проще, наколдовать изменения в первой Panel, дублировать (Ctrl + D), поставить в каждую свою текстуру, переименовать. Тут уже зависит от того, как вам будет удобнее.

Запускаем сцену — любуемся. Три картинки прекрасно легли друг на друга.
Немного черной магии
Теперь весь смак. Мы с вами напишем скрипт, который заставит наши картинки двигаться. Создаем новый скрипт, напомню, пишем на C#, назовем его BackgroundHelper. Он у нас будет один, поэтому нет смысла делать отдельную папку, кидаем его прямо в основную Assets. Открываем созданный скрипт и понеслась тяжкая работа на 5 строчек:
using UnityEngine;
using UnityEngine.UI; // обязательно добавляем библиотеку пользовательского интерфейса, без нее кино не будет
using System.Collections;
public class BackgroundHelper : MonoBehaviour {
public float speed = 0; //эта публичная переменная отобразится в инспекторе, там же мы ее можем и менять. Это очень удобно, чтобы настроить скорость разным слоям картинки
float pos = 0; //переменная для позиции картинки
private RawImage image; //создаем объект нашей картинки
void Start () {
image = GetComponent<RawImage>();//в старте получаем ссылку на картинку
}
void Update () {
//в апдейте прописываем как, с какой скоростью и куда мы будем двигать нашу картинку
pos += speed;
if (pos > 1.0F)
Безкоштовні вебінари за схожою тематикою:
pos -= 1.0F;
image.uvRect = new Rect(pos, 0, 1, 1);
}
}
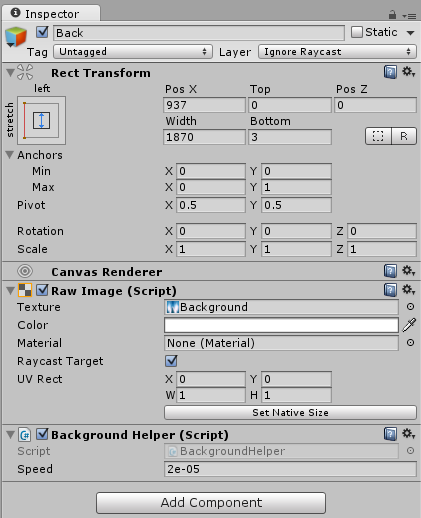
Сохраняем скрипт и добавляем его, как компонент к каждому слою.

Скорости у меня такие:
Back 0.0001
Middle 0.00015
Top 0.00024
Наслаждаемся успешной работой
У вас остались вопросы или возникли трудности? Пишите в комментариях.
Статті за схожою тематикою